DTP関連の業務に携わることが多かったので、自分なりに販促用フライヤー作成で意識していたことをご紹介したいと思います! 相手に伝わりやすく、印象が良いものにするためにはどうしたらいいかを自分なりに考えてみました!

こちらの昨年開催されました「介護の日記念セミナー」イベントフライヤーを例に7つのコツをご紹介させていただきます! 販促用フライヤー作成に興味がある方、制作に悩んでる方は少しでも何か参考になりましたら幸いです!
1. 5W1H
- When(いつ)
- Where(どこで)
- Who(誰が)
- What(何を)
- Why(なぜ)
- How(どのように)
のことです。
作成しはじめるとき、いきなりデザインを考えることはしていません。まずは、5W1Hはどれにあたるのかを考えてみます。特に「誰に(who)」「何を(What)」伝えたいのかを明確にすることが大切です。
例外もありますが基本的にはどれだけ見た目かっこよくかわいくしても、見た人にメッセージが伝わらないと販促用の機能を果たせないからです。Who(誰が)とWhat(何を)を伝えることにより伝えたいことが明確になります。 When(いつ)Where(どこで)などを伝えることで、時間と場所が明確になり、その先の内容が頭に入りやすくなります。
今回のフライヤーの場合
- Who:介護システムを提供する会社 / 人材確保にお困りの福祉事業者様
- What:介護の日記念セミナー
- When:2021年11月17日(水)10:00-17:00
- Where:オンライン開催
- Why:介護人材確保のため(法人側) / 当イベントを通じて新規法人顧客開拓、及び既存顧客との関係強化につなげるため(登壇者側)
- How:情報提供
例)「2021年11月17日(水)10:00-17:00にオンライン開催にて、介護システムを提供する会社が人材確保にお困りの福祉事業者様に向けて介護の日記念セミナーを行います。介護人材確保のために、情報提供を行います。」
伝える情報の重要なことから組み立てていくほうが伝わりやすいため、主体が重要であれば、Whoを最初に明確にする、目的が重要の場合はWhyを最初に持ってくるといったようにすると、より相手に伝わりやすい文章になっていきます。
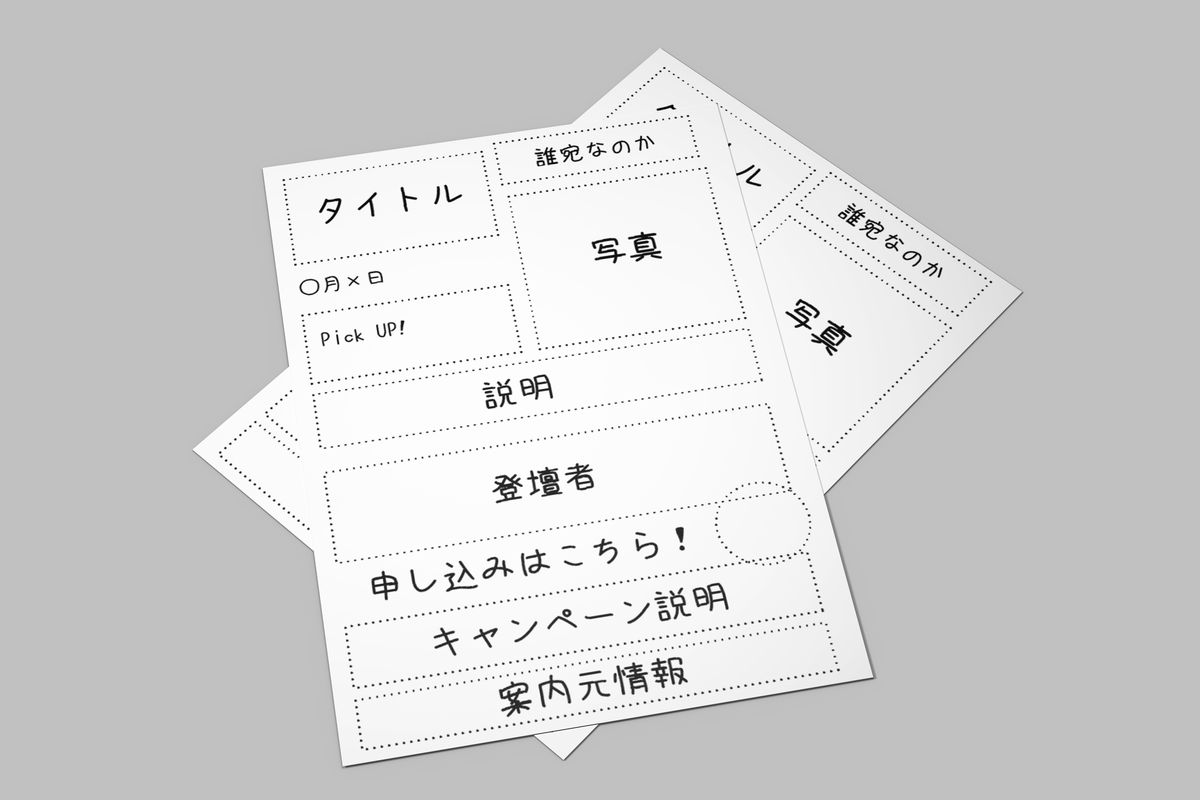
それらを明確にするために先ずはフライヤーのラフを手書きで描いてみることをおすすめします。必要な情報を加えたり、絞ったりしていくことがフライヤーデザインの第一歩です。

補足として、そのフライヤーの案内元はどこなのか見る人を不安にさせないように社名や担当者、連絡先などの案内元情報は基本的に載せるようにすることをおすすめいたします。
2. レイアウト
レイアウトの基本を意識することで、とても見やすくわかりやすいフライヤーになります。 大きく分けて意識したことは3つ、 ①揃える ②まとめる ③分ける です。

①揃える
文章や図などの端が揃えることで整った見た目になり、見る人は違和感なく読めます。ですので、例外もありますが基本的には揃えることをおすすめします。
②まとめる
同じ内容でまとめることで、どこからどこまでがそのカテゴリなのかがわかりやすくなります。人は無意識のうちに、同じ形・色をしたものや、近くにあるもの同士を1つの「まとまり(グループ)」として認識するようです。(ゲシュタルトの法則)
③分ける
例えば、1番注目してほしい情報はオレンジ、とあるグループのテキストカラーは全て黒色といったように、情報を使い分けることで、見る人がどこに注目すればいいかすぐにわかります。
3. 配色
・配色のバランスを意識する
・コントラストで目立たせる
・使う色は多くても5色
色の統一感が無いとバランスが崩れ読みにくくなったり、伝えたい内容が伝わりづらいデザインになってしまいます。使う色を抑えて作成するだけで、見やすく伝わりやすくなります。

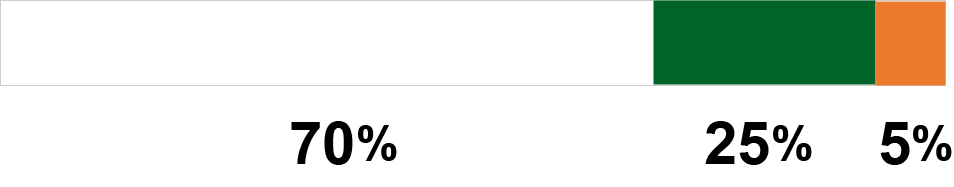
初めてチラシデザインを考えるとき「色をたくさん使って目立たせたい!」と思いがちですが、使う色の数が増えるほど扱いは難しくなります。 まずは配色の基本テクニックである「3色」を意識して作成するようにしましょう。3色の比率は、以下の数字が理想的だとされています。
- チラシ全体を大きく占めるベースカラー(70%)
- 印象をつけるメインカラー(25%)
- 強調するアクセントカラー(5%)

この比率を意識して配色を決めることで、全体的にまとまりのあるデザインになります。 まずは印象を決定づける主役のメインカラーを決め、その後ベースカラー、アクセントカラーの順に決めるようにしましょう。
4. フォント

フォント(文字)によって、フライヤー全体の印象も変わってきます。 大きな括りでは、「和文フォント」と「英文フォント」がありますが、日本人に馴染み深くよく使う人が多いのは「和文フォント」です。 「和文フォント」は「ゴシック体」と「明朝体」というものに分けられます。
といったように、フォントを使い分けることで、フライヤーデザインの印象が変わってきます。全体のイメージに合致したフォントを選び、バランスよく配置することが大切です。 注意点として、多くの種類のフォントを使用することは全体的なまとまりがなくなってしまいますので基本的には避けることをおすすめします。 1枚のフライヤーの中で使用するフォントは3種類くらいが理想です。
5. アイフロー(目の動線)
目線の動きを考えたレイアウトをすると自然に情報を拾うことができます。
- 横書きの場合、Z型
- 縦書きの場合、N型 などがあります。

人は基本的に最初にキャッチコピーや写真やイラストなどのアイキャッチで興味を惹きつけられた後、徐々に細かい情報を追っていきますので、基本的には詳細情報よも上にキャッチコピーを配置し、目線の動きに合わせて詳細情報を得られるように配置しておくと、読み手にとって好印象を与えやすいです。
6. アイキャッチ
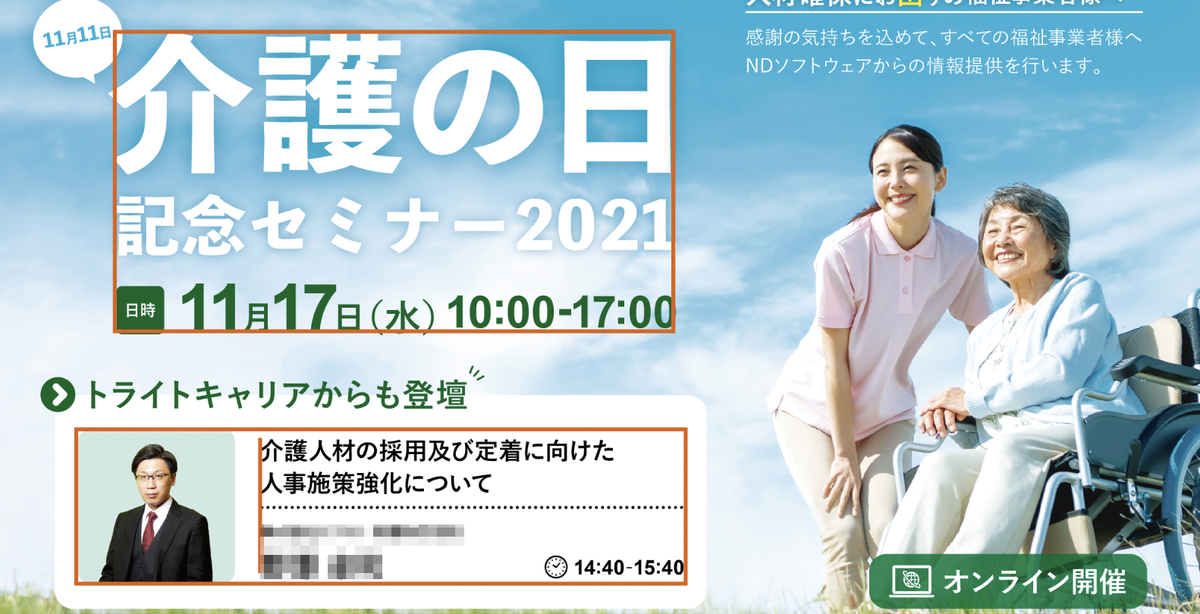
「アイキャッチ」とは「目を引きつけるもの」という意味ですが、内容に合ったアイキャッチ画像をつけることで、ユーザーの興味を引き読まれやすくなります。例えば、制作するフライヤーの伝えたいことを写真で表し大きく配置すると、何のフライヤーであるか瞬時に伝えることができます。
このフライヤーでは、介護施設のご法人向けであることから介護の写真を使用することで、すぐに介護に関するフライヤーだということがわかるようにしています。

また、人間の脳は「顔」を認識することに特化していますので、視界に顔があると自然に注目してしまうので人の写真は特にアイキャッチにも効果的です。「顔」を認識すると次はその視線の先に注目してしまう傾向がありますので、伝えたいキャッチを視線の先に配置すると効果的です。
7. メリット

基本的には、見る人にとって何かメリットがなければこちら側がしてほしいアクションを起こしてくれることはありません。参加するとどんなメリットがあるのかをしっかりアピールして掲載することは大切です。 また、期限や回数、人数等を記載し、すぐにアクションを起こしてもらうためのきっかけを作ることもおすすめです。
まとめ
いかがでしたでしょうか。 コツさえおさえておけば、届けたい人に届くフライヤーをつくることができます。最も大切なことは「誰に」「何を」「どのように」伝えるかです。
ウェブが主流の時代ですが、生まれた時からインターネットがある世代がこの世の全てになるまでは完全には紙の需要はなくならないと思いますので、届けたい人がウェブでは届かないデジタルにまだ慣れていない人たちの場合は特に効果的にメッセージを伝えてくれるツールでもありますので、最大限に活用するためにもコツを踏まえてフライヤーを作成していただけましたら幸いです!